Did you know images can create hundreds of traffic from image search engines like Google Images?
But …. are we using using images properly…
“I want to help you Use Images Properly on Your Website!”
 It really is quite true when it’s said ‘a picture is worth a thousand words’. It’s like
It really is quite true when it’s said ‘a picture is worth a thousand words’. It’s like
having everything you want to say or convey is all in this picture. You get this image in your mind and it sticks to you…
In our computer world now, most businesses have a website or blogs. We generally don’t
like to spend a lot of time reading something that doesn’t catch our immediate attention.
Reasons to use your images properly in your website:
1. Immediately captivate your audience:
Most people will typically spend a few minutes surfing your website. Having great, well written, easy to read content and relevant images will grab your visitor’s attention and give the desire to read more.
2. Help them to commit:
They will see that you really want to and can help them with their problem.
3. Create visual experience:
They will get the experience of where, what and how.
4. Create memory:
Even if your visitors were to go to another site they will remember your image because you created a relatable image.
5. Confirms validity of your content:
Your text content is the most important and the image is the proof.
6. Earn SEO optimization when properly done:
Search engines need to understand what your image is all about. You don’t want your visitors waiting for your website or blog to load up. You can have relevant images but if not done properly you can miss out on a ton of SEO optimization!
7. Are your images legal?
Because there are millions of images/websites and blogs, etc. on the internet, it’s easy to copy the information or get your images, content of your website copied. Either way, you want to make sure your site is done legally.
I did some research websites legalities and the best one comes from Stanford University Libraries.
Some things to consider are:
a) Always assume other people’s images and content text are protected.
Basically, we’re responsible for our own actions! If you’re not sure, do some research, ask authoritative people, go directly to the source and ask. They may give you permission, maybe pay a fee to use, etc.
b) Read the fine print .
Any agreement should be read, including ‘Read Me’, ‘Copyright Free’, ‘Royalty-Free’ and ‘Click to Accept’, etc. If there is anything you don’t understand consult with authoritative people. Do your due diligence and protect yourself!
c) Beware of ‘free images on Google’.
Websites or Blogs may say they’re FREE but are they really? What if they were copied from another source?
d) When someone complains.
Remove the content text and image immediately. Do investigation…you want to follow up on it …see what is on the copyright, etc.
e) You’re not sure.
Better to be safe than not. Ask for permission and get it in writing.
4 SEO techniques to properly use images in your website.
Tips: When you add image to your content, you want to do the following:
1. Place it on the right side.
Now, some of you may want to place it on the left side and that’s fine. I really like to have my image on the right side versus the left side. If it’s my first image, I’ll have it above the fold, right up at the very top. Why? You don’t want to break the reading pattern for your visitors. Also, when Google reads your site, it’s reading your content text before it gets to your image. You can see what I did up at the top of this page.
If you place the image on the left side, Google is going to read the image first before any of the content texts.
Let’s say you uploaded the image, whether it’s on the right or left hand side and that’s all you did. Google will be confused because it’s taken the image as content text… it doesn’t know what the image is about until it actually gets to your content text.
2. Have an alt tag (alternative tag).
It’s really important to have an alt tag. You briefly describe the image. This also helps someone who is blind…someone who can’t see the image. Having an alt tag helps the search engine because it knows what your image is about and then index it appropriately in Google images.
If someone went to Google Images and did say a search on my Eiffel Tower, my image would be one of the ones to show up.
3. Can also have a caption.
A caption is just a title, or an explanation of the image that goes underneath the actual image. I like to have my content text that’s around the image to be like my caption and so I don’t use it often. My content text explains the image.
4. Filename can have your keyword in it.
You also want to have a filename and YES, you can put your keyword in that file name. I definitely would put the keyword in if you have the ability to change the file name of the image.
If you can’t do that, don’t worry about it!
“OK…Let’s do this now!”
Inserting Images into Posts and Pages
I’m using WordPress in my Wealthy Affiliate area and I’ve already uploaded my image…
You want to be in your page or post in visual editor.
1. Cursor placement.
To add an image, place your cursor in the content text where you want the image to be. You can even place your image on a blank line.
TIP: Whether you want your image on the right or left side, place your cursor on the left side and if will give you a special setting called Alignment. This gives you control of where you want to place your image and how your text flows around your image.
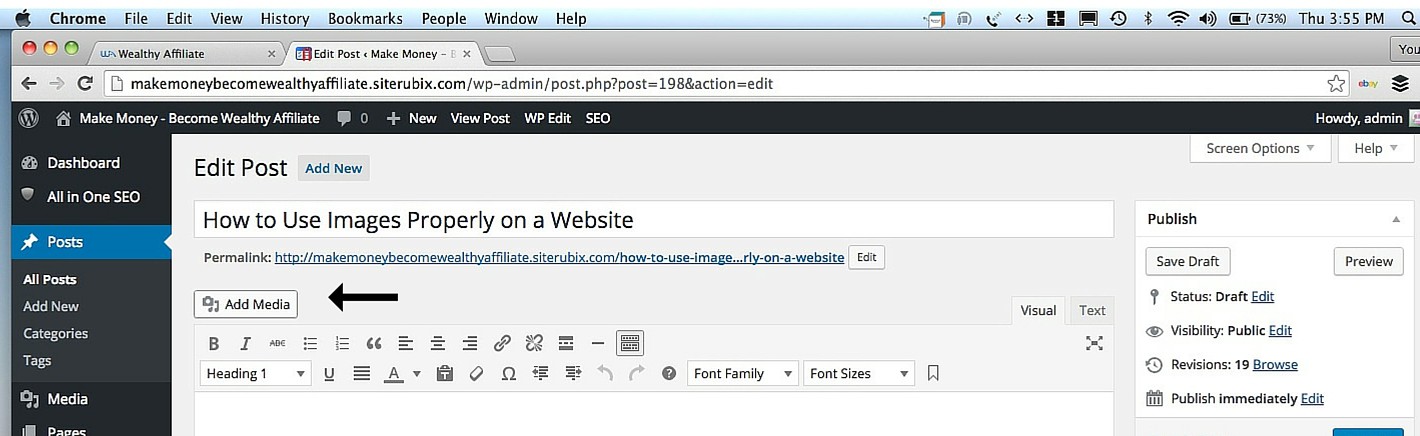
2. Click the Add Media button.
 To upload your files and to go into your Media Library, click into the Add Media button.
To upload your files and to go into your Media Library, click into the Add Media button.
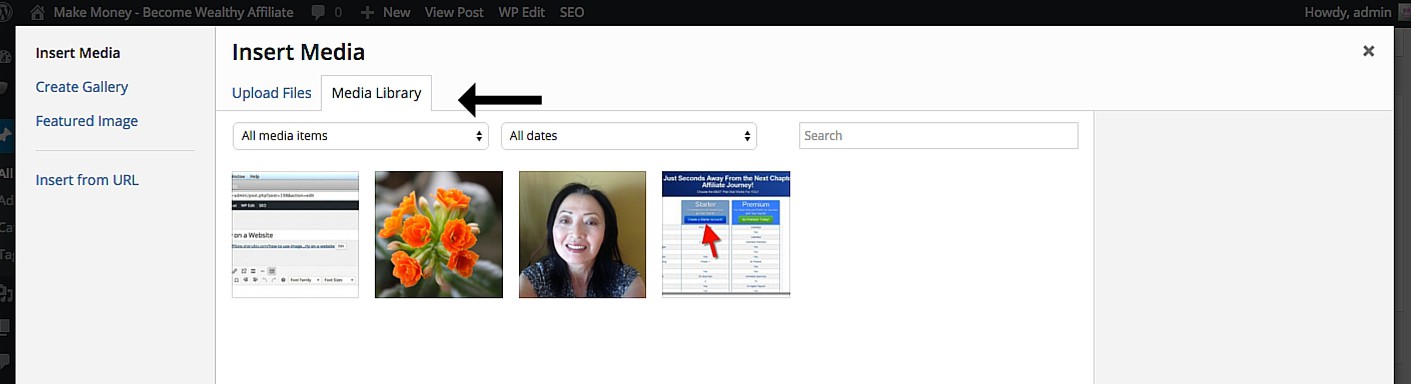
3. Add or Select Your Image.
You have 2 options:
Upload Files: This is where you get your images from your computer. Simply drag your image from your computer into the upload area.
 Media Library: This is a place to store the images you uploaded.
Media Library: This is a place to store the images you uploaded.
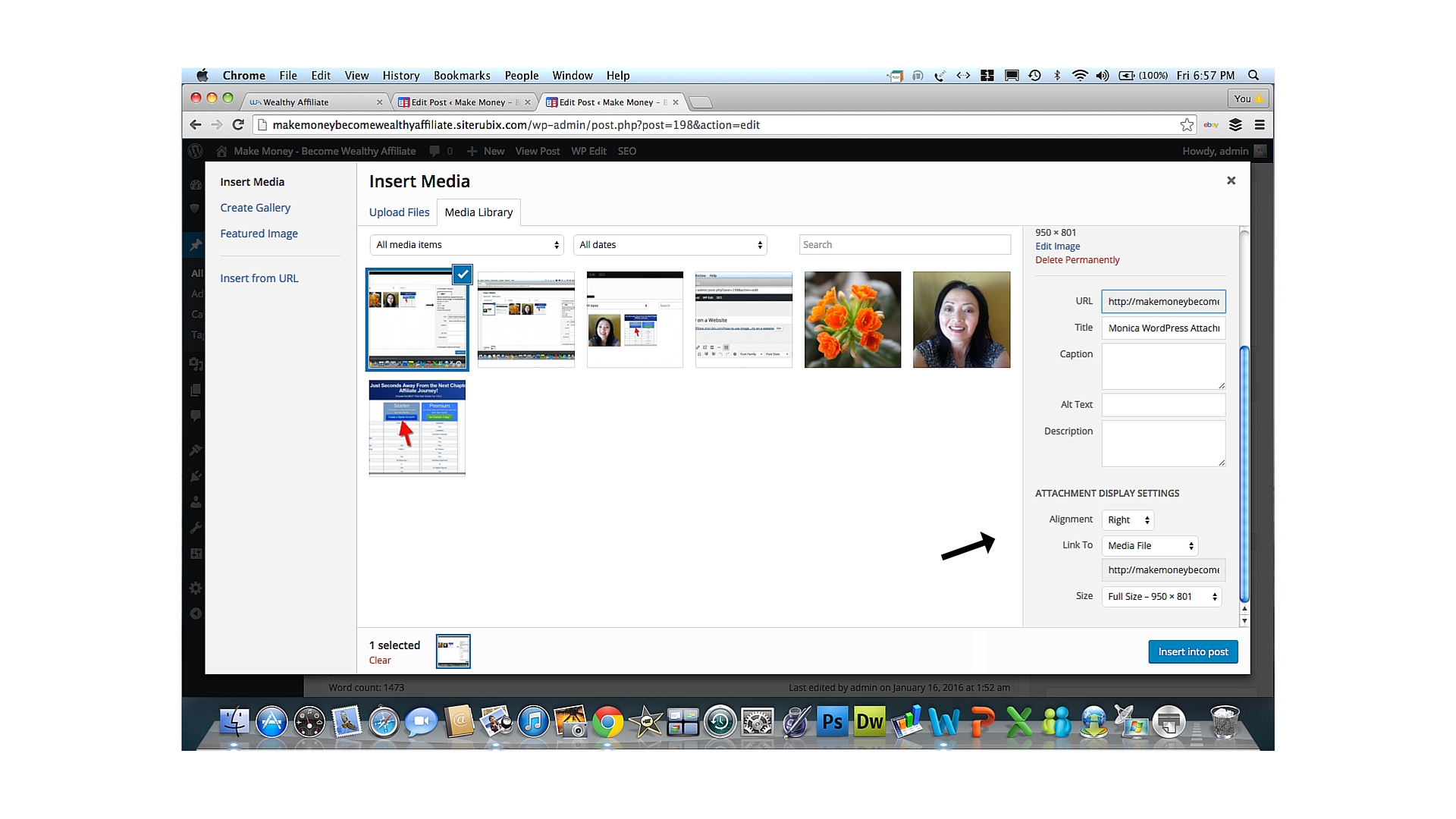
4. Confirm what you selected.
Once you made your selection, go to the right side. Here you will see Attachment Details. This is where you’ll see all your image file attributions.
Click in Image Edit and you will see at the bottom a checkbox next to the thumbnail of your image confirming your selection.
5. Get familiar with the Attachment Details.
You’ll see the following:
- a small uncropped thumbnail of your image
- your image filename
- file size in pixels
- can delete permanently
 date you uploaded
date you uploaded
Edit Image – This takes you to the Edit Image Page. You can delete your image by clicking in ‘delete permanently’ just below the Edit Image.
Once you’re in Edit Image, you will find everything you need to get power out of your SEO optimization on your images.
Title – Enter a title of your image.
Caption – Enter a small amount of text. This text gets displayed and should be relevant information.
Alternative Text (alt tag) – Example ‘Beautiful beach’ to describe the image.
Description – Enter a brief description of the image.
6. Get familiar with Attachment Display Settings.
This is the area where you can control how your image will be displayed, where it will be
positioned, image size, and image link control.
Alignment of your image:
- left
- right
- center
- none – blank line, no alignment
Dealing with Image Links:
When your visitor clicks into your image, you want to make sure you have your image links setup.
Attachment Page – xxxx
Media File – xxxx
Custom URL – Enter a link here where you want your visitor to go to when your inserted image is clicked.
None – Choosing none will leave the image unclickable.
Setting the Image Size.
This is where you can choose the size of your image.
- Thumbnail – by default, you will see your image as a square so some cropping may occur.
- Medium – this is great for left and right alignments, leaves enough space for readable content text
- Large – WordPress will decide the size and will display the largest size possible
- Full Size – WordPress will decide the size and will display the largest size possible
7. Ready to Insert Your Image.
When you’re finished with your image settings, click in the blue Insert on the bottom right to add this image into your post or page.
Great job, update and view your post and you will see your beautiful image, perfectly aligned, everything setup and ready for your SEO optimization.
Yea!! Great job….!!
You now have everything you need to know about how to use images properly on a website!
Do you need help building your website? If you have any questions on anything I discussed here, please leave a comment below. You can also reach me inside of Wealthy Affiliate through my profile.